-
- 养成良好的ps设计习惯,让网页设计更顺手的三个制作小技巧
苏州网页设计 苏州网站制作 苏州网站建设 苏州网站设计
- ps作为一个强大的设计工具,绝对不是随便学学就能学会的。同时,它也有许多帮助我们更好的设计的小技巧,巧妙运用它们可以使你更加方便快捷的使用ps。下面苏州网站制作给大家介绍几个实用的技巧。
技巧一
在设计中不小心就多出好多空白的无用图层,特别在网上下载下来的模板,留着太占地方,一个一个删除又太麻烦。那怎么办呢?
不用担心,其实,ps早就替你想到了这一点——一键删除空白图层。
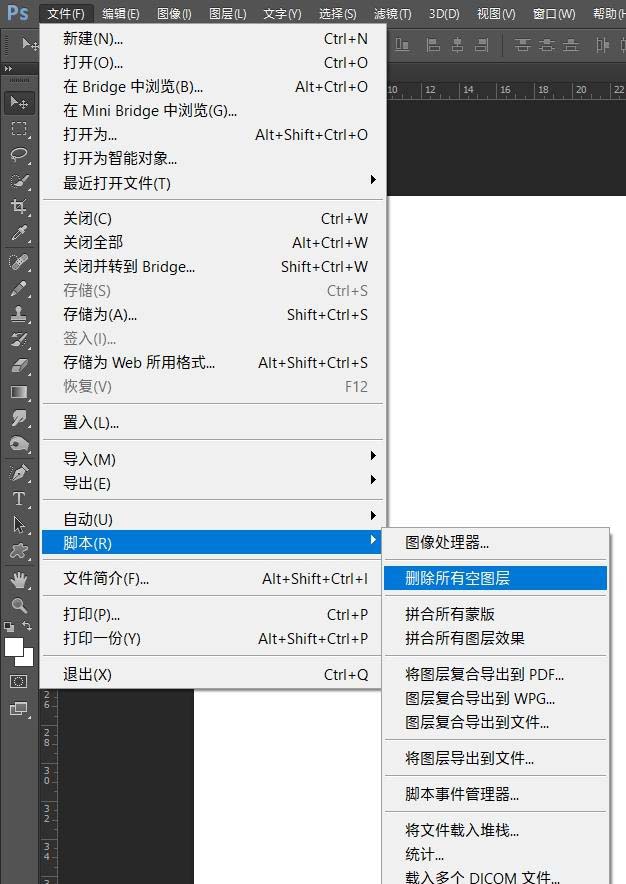
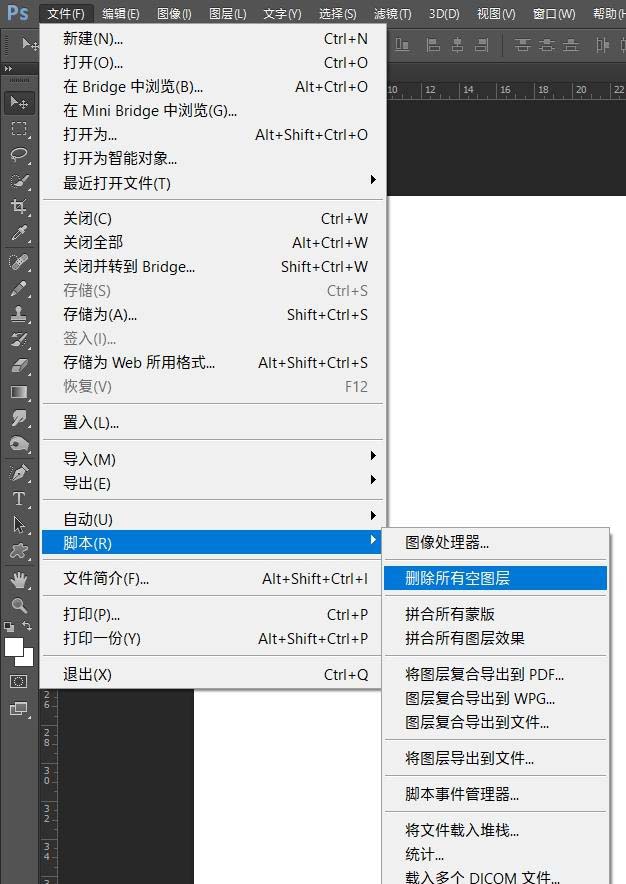
你只需要依次点击“文件”——“脚本”——“删除所有空白层”就可以一键删除哪些烦人的空白图层了。

技巧二
有时候让人心烦的不仅仅是哪些空白图层,还有哪些我们不想要的被我们隐藏的图层。
那些被隐藏掉的图层能不能一键删除呢?
当然可以了!
首先找到图层面板,让后点击右上角的菜单按钮,点击“删除隐藏图层”,所有隐藏的图层就没有了。

技巧三
知道怎么调整画面大小吗?是不是“ctrl+”和“ctrl-”呢?
在设计中,为了画面准确性,标准性,需要把画面放大进行调整,而为了看画面的整体性又需要缩小画面观看。
可以说放大缩小是比较常用的功能,那我们运用“ctrl+”和“ctrl-”进行放大缩小是不是太麻烦了呢?
不用怕,ps也想到了!
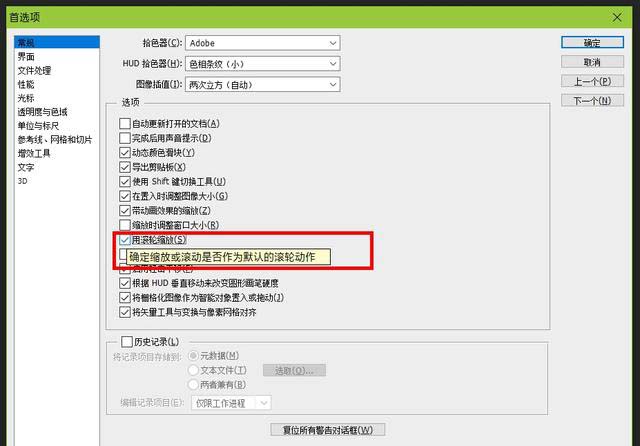
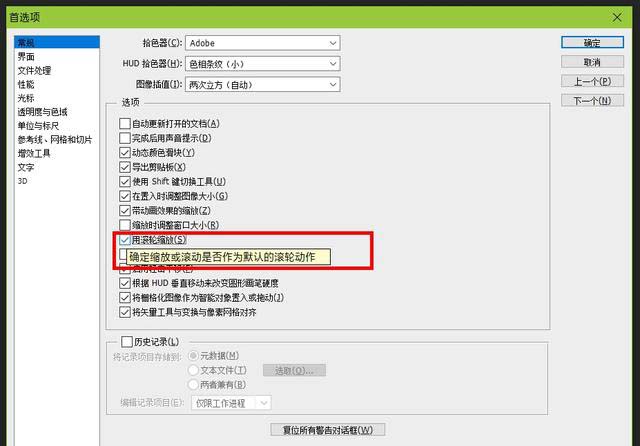
我们首先按“ctrl+k”跳出首选项面板,在常规界面中找到“用滚轮缩放”点击前面的复选框按钮,然后点击确定,这样以后就可以用鼠标滚轮放大缩小画面了!

技巧四
ps动作制作的文字效果
使用方法:
1、进入PS,按F9启动动作面板。
2、选择面板上的按钮菜单“载入动作”。
3、选择下载的动作的路径,确定即可。
4、输入字体文件,选中文字并把选区生成一个新的通道,并把文字栅格化
苏州网页设计师提醒大家,学会这些技巧,会提高不少工作效率呢。一定要多练习,熟练使用。PS中还有很多快捷技巧,网上有很多途径可以学习。需要了解的自行查阅。
- 上一篇:
jQuery checkbox RemoveAttr(checked)之后再点击Attr(checked)属性失效
- 下一篇:
哪些工具可以快速减少原型设计的重复工作量